
完成功能
- 网站界面:Bootstrap4+jQuery+Vue.js
- 局域网搭建:hostapd+dhcpch+dnsmasq
- 局域网登录功能:Express+jQuery+MongoDB
- 局域网登录状态保存:express-session+cookie-parser
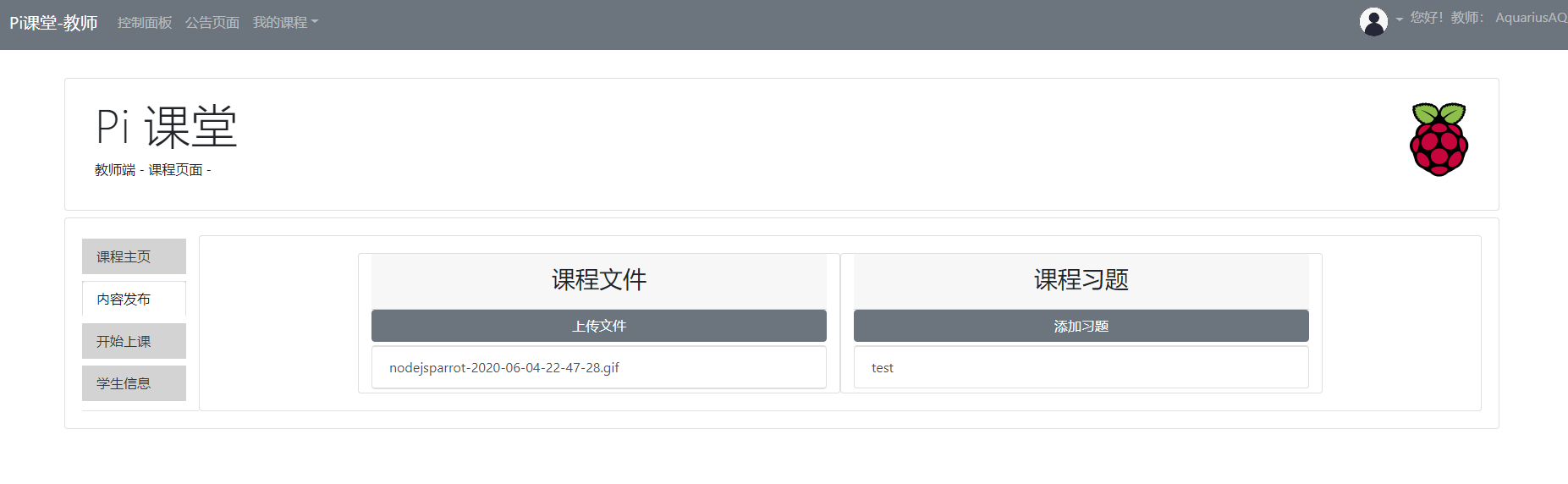
- 文件上传、下载和推送:bootstrap-fileinput+formidable+fs+socket.io
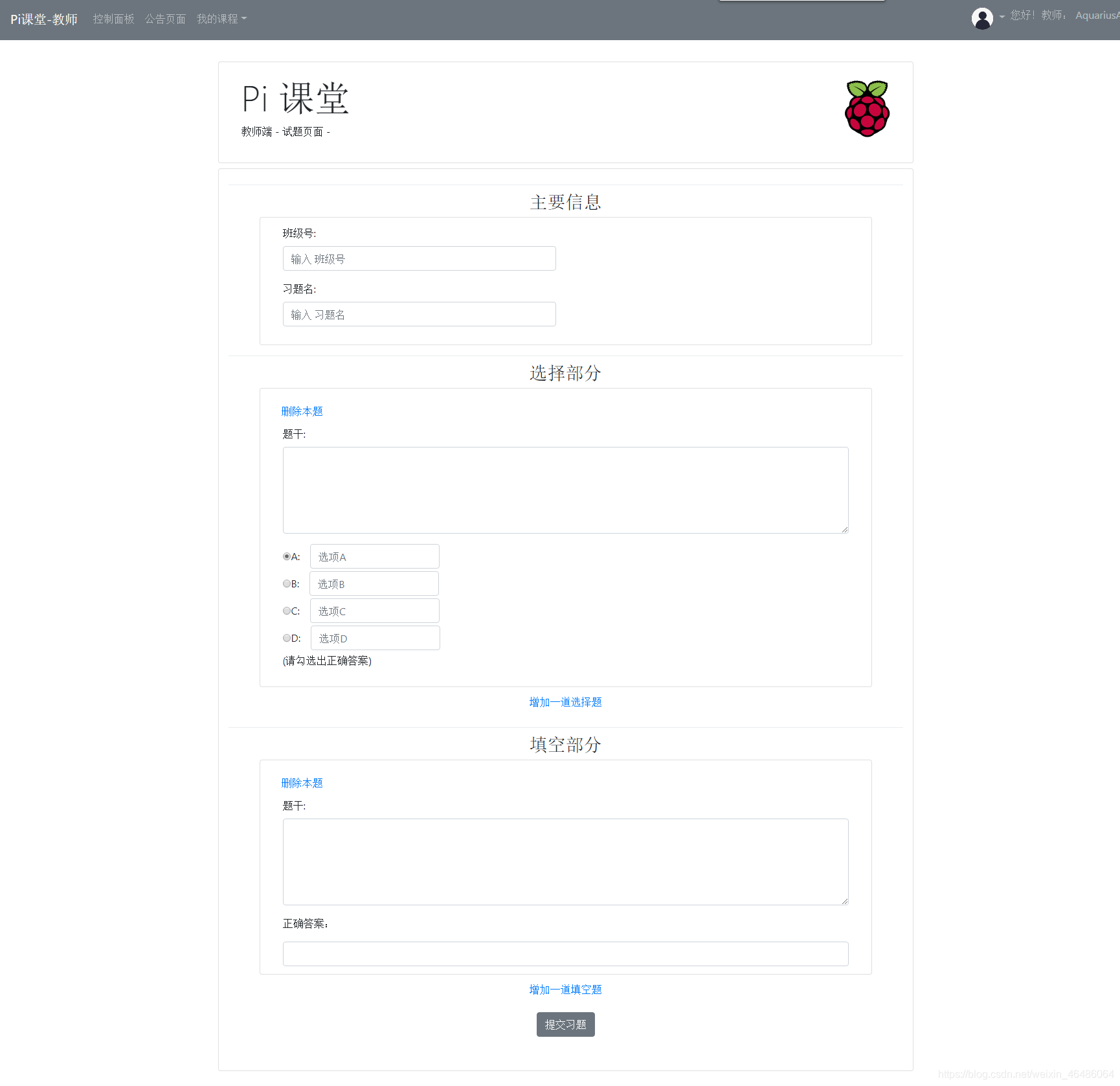
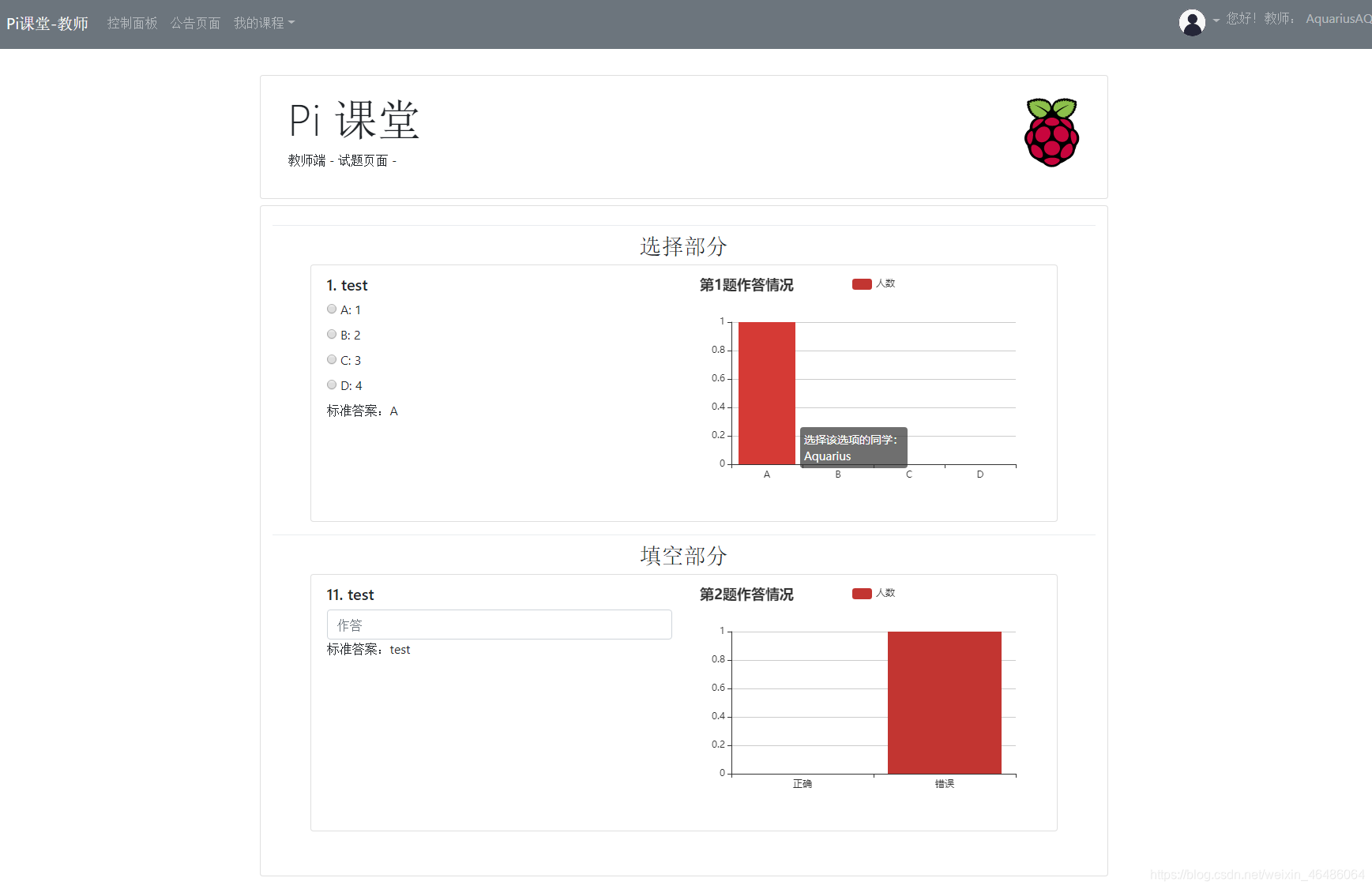
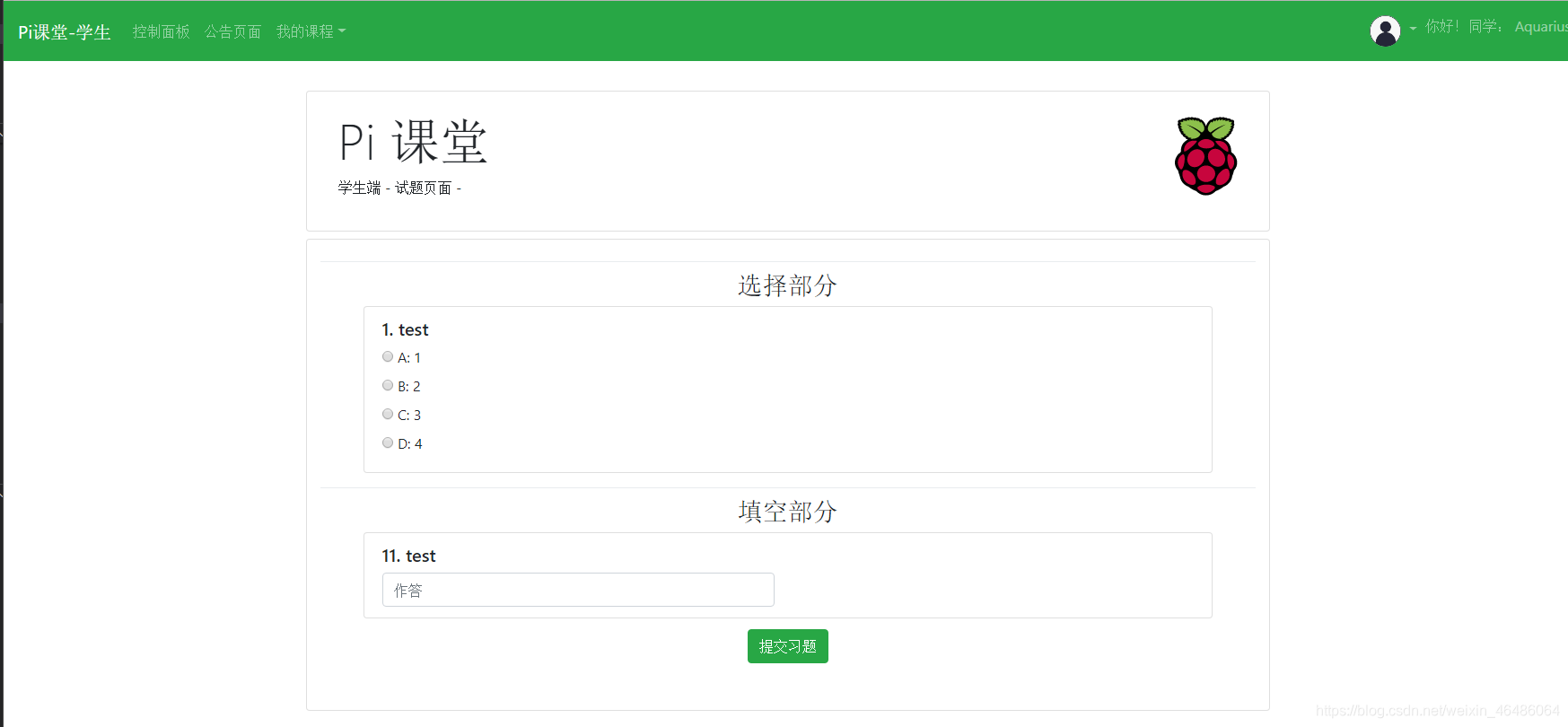
- 习题创建、完成和查看统计:MongoDB+Echart
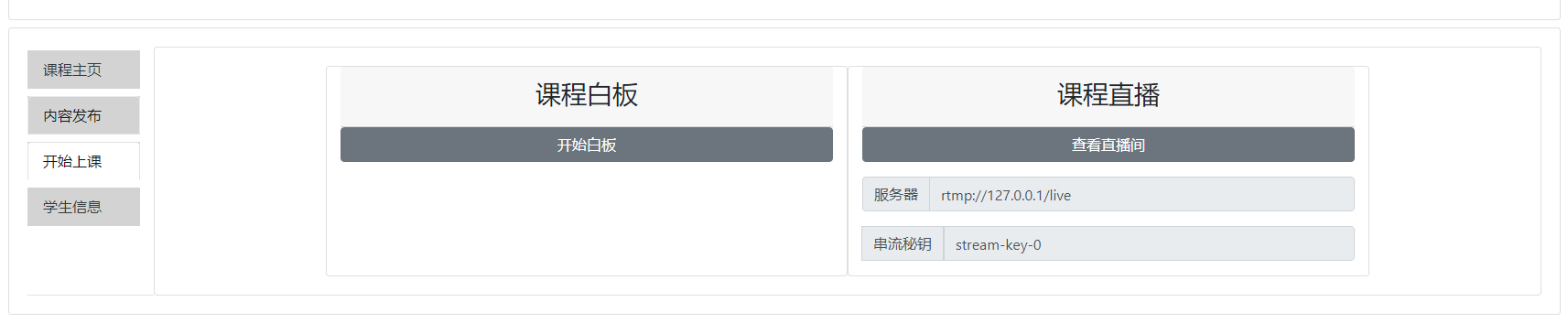
- 云端电子白板:canvas+websocket
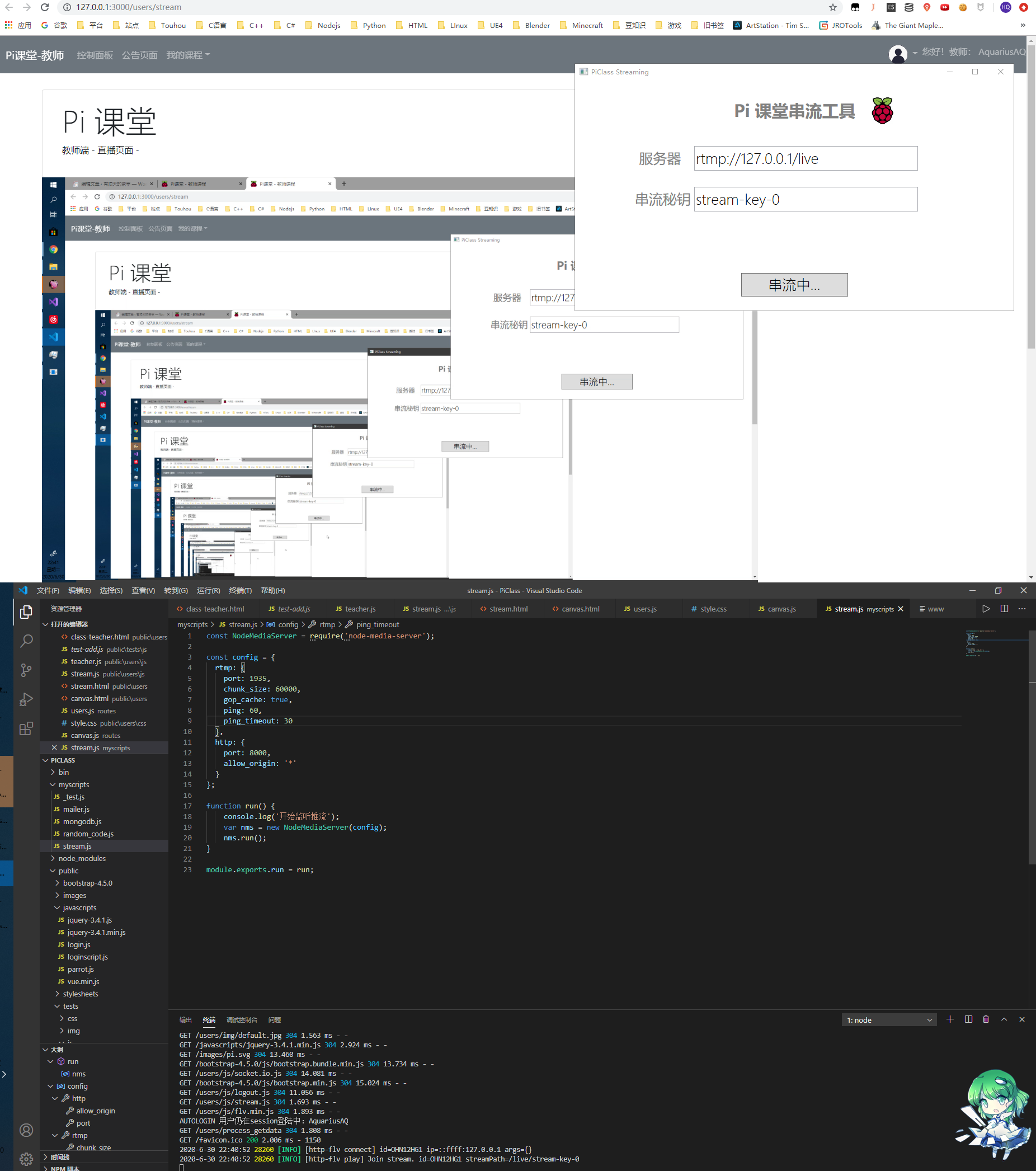
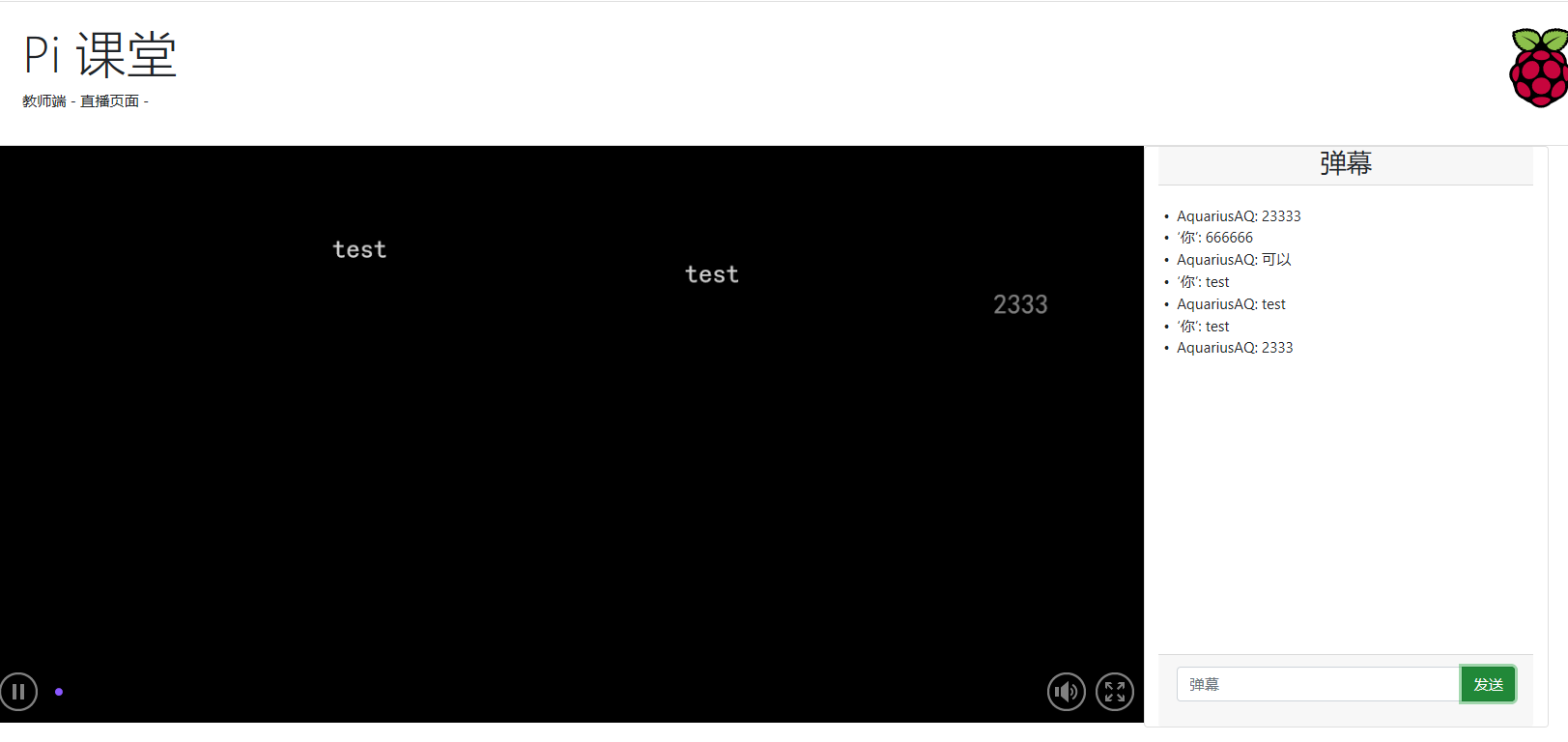
- 课堂直播:obs/ffmpeg+node-media-server+flv.js
- 直播弹幕:canvas+websocket
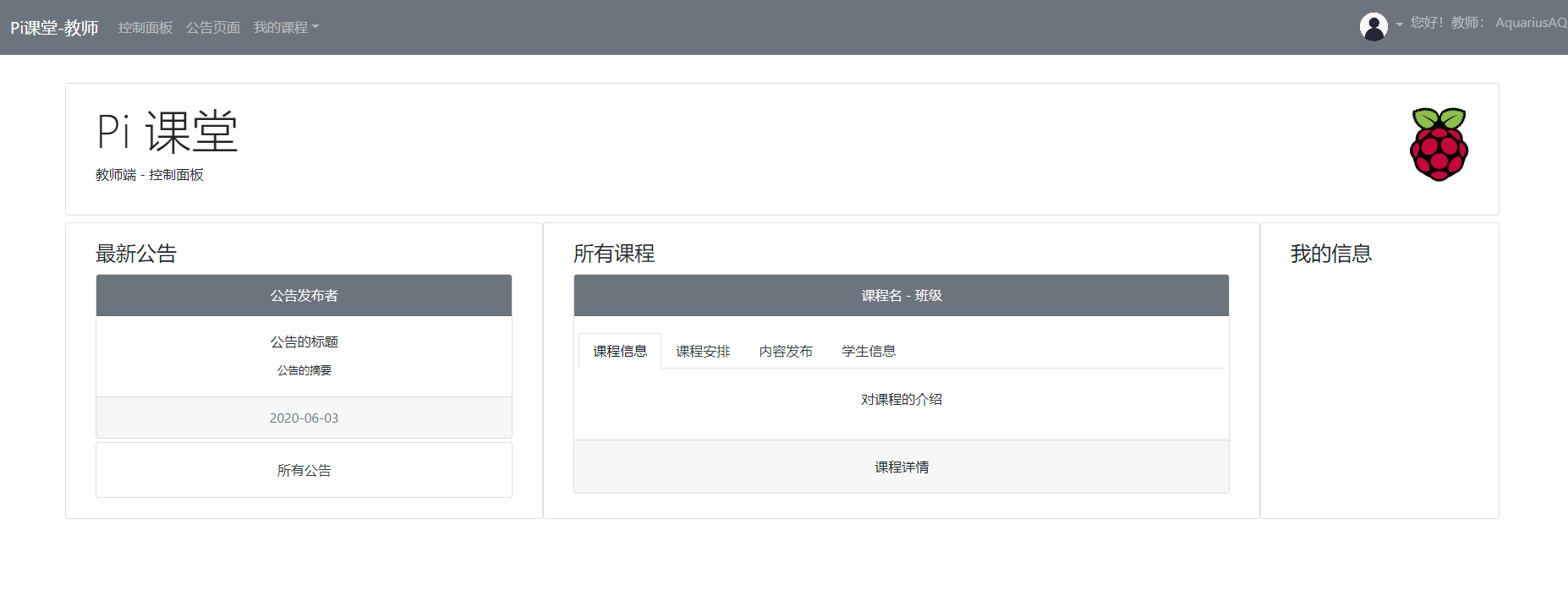
页面展示









更多计划
- 完善已有的功能,增加灵活性,增强用户体验
- 添加更多功能,使课堂更加方便
- 完善权限系统,界定超级管理员,管理员,可创建班级、可管理班级和无特殊权限的教师,学生等角色的权限功能
心得
js已经成为了一门应用场景非常广泛的语言,从服务器、到web客户端、以及窗口程序,都能使用js完成。nodejs的广泛使用,AngularJS、vue.js等新框架的诞生,mvvm、mvw等模式的融入,正在不断使js符合最新的设计理念。electron等打包方案使js在不同领域展现其独特性和适用性。Webpack、gulp等前端工具使js最初作为一项脚本语言而能开发大型项目成为可能。掌握好js及基于js的各种工具,非常有益。